"設定"10 - 20 件目を表示
"設定"67 件の検索結果
全般
質問者が納得追記:
すみません勘違いでした同じくテーマ編集の
テーマのための関数
functions.phpのこの記述を探して変更すれば変わるはずです。
// Add a filter to graphene_header_image_width and graphene_header_image_height to change these values.
define('HEADER_IMAGE_WIDTH', apply_filters('graphene_header_image_width', 960))...
4469日前view52
全般
質問者が納得知恵袋は何度も補足のやり取りが出来ませんから、ご自身の質問に不備があった場合は、回答が付いていなければ補足を使わず一旦削除して質問し直してくださいね。
SAIは持っていないので検証出来ないのですが、年賀状サイズで解像度が300dpiならピクセルサイズは1181×1748です。
1200×1600ならアスペクト比(縦横比)が違いますね。
本当に1181×1748のキャンバス全面に画像が拡大されていますか?
印刷前の画像のピクセルサイズが本当に1181×1748になっているか、プロパティからご確認を。
...
4510日前view3
全般
質問者が納得>ichigocharlieさん
>どうやったら、横スクロールバーを出さずに大きな画像を背景に指定できますか?
divにwidth(幅)を指定しているのではないですか?
指定しなければデフォルトでwidth=100%ですから、スクロールバーは出ません。(内容に画像のような固定幅が無ければ)
>背景の両脇が切れて見えるのは構わない
背景の中央配置は background-position: center center; です。
4534日前view3
全般
質問者が納得ComicStudioは最新版を使用していますか?
もしパッケージ版をインストールしただけで、その後のマイナーアップデートを行っていない場合はまず最新版にしましょう。
なお現在の最新版は、ComicStudio 4.5.4です。
http://www.clip-studio.com/clip_site/download/comicstudio/csupdater/index_pro_mac
その上で、ですが、MacOS10.6(Snow Leopard)ではMacのPPCアプリ(パワーPCアプリ)は「予期...
4934日前view1
全般
質問者が納得#gadFooter.gadBox #adCount0_footer {
display: block;
width: 50px !important;
}
これで大丈夫です。
横幅を記事幅にあわせればOKのはずです・・・。
もしもなんか変なことがあれば
http://ameblo.jp/trivia-student/まで連絡してくださると、回答できると思います。
4939日前view0
全般
質問者が納得<body style="margin:0px;">
http://www.tagindex.com/stylesheet/page/margin.html
>>補足
原則BODYは1つなので、このように書きます。
<body bgcolor="#00ff00" text="#0000cd" link="#0000cd" vlink="#0000cd" alink="...
4952日前view0
全般
質問者が納得これは元フラッシュに外部フラッシュを読み込むと言うことですが・・・
この場合、外部フラッシュを制作する時に、画像はフラッシュ内に置かないで、外部読込方式にし、サイズを自動修正するようにすれば解決します。
例)
サムネイル-ムービークリップ(a1と名前を設定)をつくり、
onClipEvent (load) {
fileName = _parent.Pass+this._name+".jpg";
mc.loadMovie(fileName);
scn._alpha = mAlpha ...
4965日前view2
全般
質問者が納得#header {
width: 710px;
height: 100px;
margin: 0 auto;
background-color: red;
}←これがない
なんてことはないですか?
5064日前view0
全般
質問者が納得>今まで作ったWebページを上に100px移動しないといけません。
アクション・バッチ処理等使用して、100px上に移動させてください。
5133日前view1
全般
質問者が納得■補足まち
このテンプレートは、もともとこういうテンプレです。
寄ってしまっているのではなくて、幅が広いのです。
1200pxモニターであれば、全部一度に表示されますが、気になるということであれば、1048pxモニタなのでしょうか??
幅変更のカスタマイズは可能ですが、そうすると今度は、記事に貼ってある幅広い画像が入りきれずに切れてしまいます。
選択肢としては、
「画像を小さく加工して、テンプレートをカスタマイズする」
「2カラムで幅の広い画像の入るものをさがす」
「このままで我慢する」
の3つです。
5432日前view0
2はじめに製品使用上のご注意............................................................................................................................... ....6記号の意味............................................................................................................................... ......................... 6ネットワークに関するご注意.............................................................................................................................. 6その他のご注意............................................................
3ハガキの印刷............................................................................................................................... ...........54印刷のポイント............................................................................................................................... .................54お勧めの印刷機能............................................................................................................................... ..............56封筒の印刷........................................................
4チェック2 印刷面がこすれる / 汚れる .............................................................................................................96チェック3 印刷位置がずれる / はみ出す..........................................................................................................97印刷品質/ 結果が悪い - チェック1 印刷品質が悪い.................................................................................97プリンターをチェック.................................................................................................................................
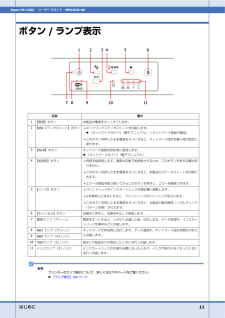
はじめに 11Epson PX-1200ユーザーズガイド NPD4536-00ボタン/ ランプ表示参考プリンターのランプ表示について、詳しくは以下のページをご覧ください。& 「ランプ表示」105ページ名称 働き1【電源】ボタン 本製品の電源をオン / オフします。2【NW ステータスシート】ボタン* ネットワークステータスシートを印刷します。& 『ネットワークガイド』(電子マニュアル)- 「ネットワーク接続の確認」* このボタンを押したまま電源をオンにすると、ネットワーク設定を購入時の設定に戻せます。3【Wi-Fi 】ボタン ネットワーク接続の設定時に使用します。& 『ネットワークガイド』(電子マニュアル)4【給排紙】ボタン* 用紙を給排紙します。通常は自動で給排紙されるため、このボタンを押す必要はありません。* このボタンを押したまま電源をオンにすると、本製品のステータスシートを印刷できます。* エラーの原因を取り除いてからこのボタンを押すと、エラーを解除できます。5【インク】ボタン* プリントヘッドがインクカートリッジ交換位置に移動します。*3 秒間押したままにすると、プリントヘッドのクリーニ...
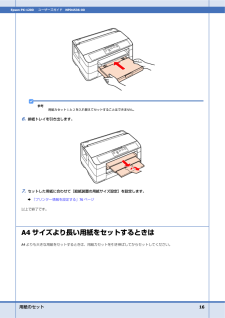
用紙のセット 16Epson PX-1200ユーザーズガイド NPD4536-00参考用紙カセット1 と2 を入れ替えてセットすることはできません。6.排紙トレイを引き出します。7.セットした用紙に合わせて[給紙装置の用紙サイズ設定]を設定します。& 「プリンター情報を設定する」76ページ以上で終了です。A4サイズより長い用紙をセットするときはA4よりも大きな用紙をセットするときは、用紙カセットを引き伸ばしてからセットしてください。
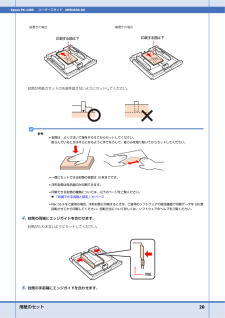
用紙のセット 20Epson PX-1200ユーザーズガイド NPD4536-00封筒が用紙カセットの先端を超えないようにセットしてください。参考* 封筒は、よくさばいて端をそろえてからセットしてください。膨らんでいるときは平らになるように手でならして、膨らみを取り除いてからセットしてください。* 一度にセットできる封筒の枚数は 10枚までです。* 洋形封筒は宛名面のみ印刷できます。* 印刷できる封筒の種類については、以下のページをご覧ください。& 「印刷できる用紙と設定」33ページ*Mac OS X をご使用の場合、洋形封筒に印刷するときは、ご使用のソフトウェアの設定画面で印刷データを180 度回転させてから印刷してください。回転方法について詳しくは、ソフトウェアのヘルプをご覧ください。4.封筒の両端にエッジガイドを合わせます。封筒がたわまないようにセットしてください。5.封筒の手前端にエッジガイドを合わせます。縦書きの場合 横書きの場合
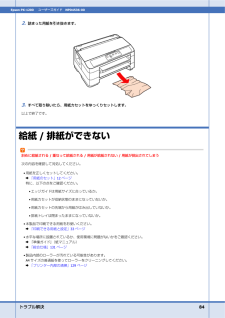
トラブル解決 84Epson PX-1200ユーザーズガイド NPD4536-002.詰まった用紙を引き抜きます。3.すべて取り除いたら、用紙カセットをゆっくりセットします。以上で終了です。給紙/ 排紙ができない斜めに給紙される / 重なって給紙される / 用紙が給紙されない / 用紙が排出されてしまう次の内容を確認して対処してください。* 用紙を正しくセットしてください。& 「用紙のセット」12ページ特に、以下の点をご確認ください。* エッジガイドは用紙サイズに合っているか。* 用紙カセットが収納状態のままになっていないか。* 用紙カセットの先端から用紙がはみ出していないか。* 排紙トレイは閉まったままになっていないか。* 本製品で印刷できる用紙をお使いください。& 「印刷できる用紙と設定」33ページ* 水平な場所に設置されているか、使用環境に問題がないかをご確認ください。& 『準備ガイド』(紙マニュアル)& 「総合仕様」131ページ* 製品内部のローラーが汚れている可能性があります。A4サイズの普通紙を使ってローラーをクリーニングしてください。& 「プリンター内部の清掃」129ペ...
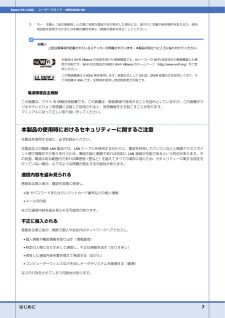
はじめに 7Epson PX-1200ユーザーズガイド NPD4536-00お願い上記注意事項が記載されているステッカーが同梱されています。本製品の目立つところに貼り付けてください。電波障害自主規制この装置は、クラスB情報技術装置です。この装置は、家庭環境で使用することを目的としていますが、この装置がラジオやテレビジョン受信機に近接して使用されると、受信障害を引き起こすことがあります。マニュアルに従って正しい取り扱いをしてください。本製品の使用時におけるセキュ リティーに関するご注意本製品を使用する前に、必ずお読みください。本製品などの無線LAN 製品では、LAN ケーブルを使用する代わりに、電波を利用してパソコンなどと無線アクセスポイント間で情報のやり取りを行うため、電波の届く範囲であれば自由にLAN 接続が可能であるという利点があります。その反面、電波はある範囲内であれば障害物(壁など)を越えてすべての場所に届くため、セキュリティーに関する設定を行っていない場合、以下のような問題が発生する可能性があります。通信内容を盗み見られる悪意ある第三者が、電波を故意に傍受し、*ID やパスワードまたはクレジットカー...
トラブル解決 99Epson PX-1200ユーザーズガイド NPD4536-00印刷後の用紙の取り扱いに注意してください。用紙のパッケージやマニュアルなどに記載されている注意事項をご確認ください。印刷設定をチェックプリンターにセットした用紙の種類と印刷設定の[用紙種類]は合っていますか?プリンターにセットした用紙の種類と、印刷設定の[用紙種類]が合っていないと、印刷品質が悪くなります。印刷設定をご確認ください。& 「印刷できる用紙と設定」33ページ印刷品質を低いモードに設定していませんか?印刷品質を高いモード([きれい]など)にして印刷してみてください。色補正に「オートフォトファイン!EX 」を選択していますか?オートフォトファイン!EXは、被写体の配置などを解析して補正します。このため、被写体の配置を換えた(回転、拡大/ 縮小、トリミングなど)画像では色合いが変わることがあります。フチなし印刷とフチあり印刷でも被写体の配置が換わるため、色合いが変わることがあります。また、画像内のピントが合っていない箇所では不自然な階調が生じることがあります。色合いが変わったり不自然な階調が発生したりするときは、オート...
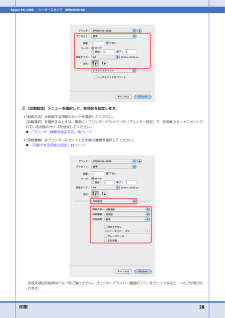
印刷 28Epson PX-1200ユーザーズガイド NPD4536-005.[印刷設定]メニューを選択して、各項目を設定します。* [給紙方法]は給紙する用紙カセットを選択してください。[自動選択]を選択するときは、事前に、プリンタードライバーの[プリンター設定]で、各用紙カセットにセットされている用紙のサイズを設定してください。& 「プリンター情報を設定する」76ページ* [用紙種類]はプリンターにセットした用紙の種類を選択してください。& 「印刷できる用紙と設定」33ページ各設定項目の説明はヘルプをご覧ください。プリンタードライバー画面の[?]をクリックすると、ヘルプが表示されます。